用Chart.js创建动画图表
PUBLISHED
本文描述了Chart JavaScript库,怎样使用它来创建一个Tizen Web应用程序。
简介
Chart JS 图表是一个超轻量级的依赖项免费 JavaScript 库,使用 HTML5 画布元素可视化形式的图表中的数据。 它是 MIT 许可下响应、 模块化和有据可查的工具。
它提供了六种类型的图表: 线条,雷达,极地地区,饼图和圆环。 你可以自定义每个行动者,添加一些动画或其他交互功能扩展。
有关Chart JS 库的详细信息可以在这里找到。 它的文档都在这里。 一些样品库的使用你可以在 Github 上找到和此页 (提交到“Personal dashboard challenge”)。
ChartsOnTizen 示例应用程序
启动应用程序之后, 我们可以看到屏幕中间的图表和左下角的一些图表说明。 在上面的图标中,你可以看到图标的类型和两个按钮:“前一页”和“后一页”,这两个按钮用来改变显示的图表类型。

图1 示例应用程序的屏幕截图
如何使用Chart JS库
在Tizen Web应用程序中使用Chart JS库:
- 从此页下载它。 您可以选择压缩或未压缩版本的库。
- 在您的应用程序的index.html文件中包含下载的文件,如下面的代码所示。
<script type="text/javascript" src="js/Chart.min.js"></script>
创建一个图表:
- 创建一个画布元素 - 画布的二维上下文是Chart的构造函数的强制的参数。
<canvas width="300px" height="450px"></canvas>
- 创建一个图表:
- 为图标提供数据 (提供数据的格式将根据图表的类型而定),
- 创建一个图表元素:
new Chart(canvas.getContext("2d")).chart_type(data);chart_type = Line || Bar || Radar || PolarArea || Pie || Doughnut
行,工具,雷达图标类型
图表的数据:
| Monday | Tuesday | Wednesday | Thursday | Friday | Saturday | Sunday | |
| Dataset1 | 11 | 28 | 30 | 28 | 15 | 14 | 25 |
| Dataset2 | 14 | 15 | 21 | 31 | 31 | 32 | 25 |
| Dataset3 | 3 | 1 | 2 | 2 | 9 | 11 | 17 |
您要用下面的形式来展现:
var data = {
labels : [ "Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday", "Sunday" ],
datasets : [ {
label : "Dataset 1",
fillColor : "rgba(220,35,65,0.2)",
strokeColor : "rgba(220,35,65,1)",
pointColor : "rgba(220,35,65,1)",
pointStrokeColor : "#fff",
pointHighlightFill : "#fff",
pointHighlightStroke : "rgba(220,35,65,1)",
data : [ 11, 28, 30, 28, 15, 14, 25 ]
}, {
label : "Dataset 2",
fillColor : "rgba(35,35,220,0.2)",
strokeColor : "rgba(35,35,220,1)",
pointColor : "rgba(35,35,220,1)",
pointStrokeColor : "#fff",
pointHighlightFill : "#fff",
pointHighlightStroke : "rgba(35,35,220,1)",
data : [ 14, 15, 21, 31, 31, 32, 25 ]
},
{
label : "Dataset 3",
fillColor : "rgba(22,200,79,0.2)",
strokeColor : "rgba(22,200,79,1)",
pointColor : "rgba(22,200,79,1)",
pointStrokeColor : "#fff",
pointHighlightFill : "#fff",
pointHighlightStroke : "rgba(22,200,79,1)",
data : [ 3, 1, 2, 2, 9, 11, 17 ]
} ]
};现在,您可以使用它来创建一个图表:
new Chart(canvas.getContext("2d")).Line(data);
图 2 线图表类型
您可以使用相同的数据来创建Bar和Radar图表。
new Chart(canvas.getContext("2d")).Bar(data);
new Chart(canvas.getContext("2d")).Radar(data);
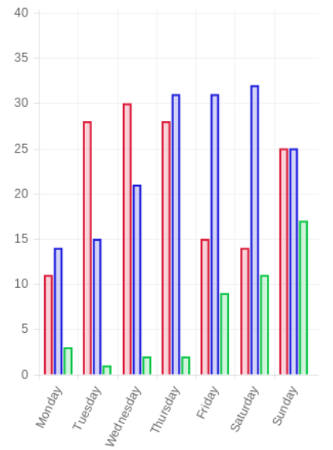
图 3 Bar图表类型

图 4 Radar图表类型
PolarArea,Pie和Doughnut图表类型
在其他图表类型下,数据的格式是不同的,如下面所示:
var data = [ {
value : 1000,
color : "#F7464A",
highlight : "#FF5A5E",
label : "Rent"
}, {
value : 500,
color : "#46BFBD",
highlight : "#5AD3D1",
label : "Food"
}, {
value : 700,
color : "#FDB45C",
highlight : "#FFC870",
label : "Fuel"
}, {
value : 400,
color : "#949FB1",
highlight : "#A8B3C5",
label : "Entertainment"
}, {
value : 200,
color : "#4D5360",
highlight : "#616774",
label : "Other"
} ];我们创建一个和前面一样的图表:
new Chart(canvas.getContext("2d")).PolarArea(data);
new Chart(canvas.getContext("2d")).Pie(data);
new Chart(canvas.getContext("2d")).Doughnut(data);
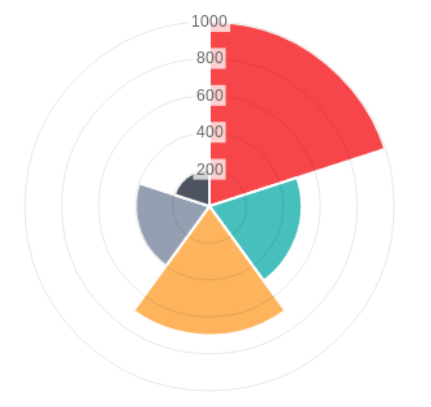
图 5 PolarArea 图表类型

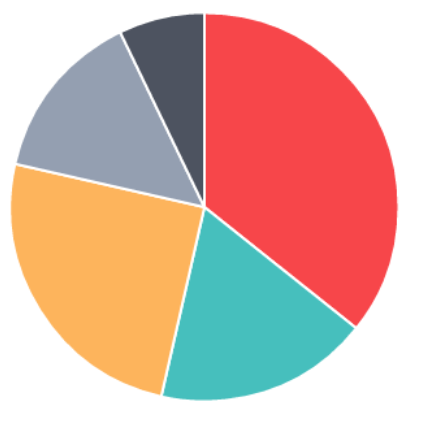
图 6 Pie图表类型

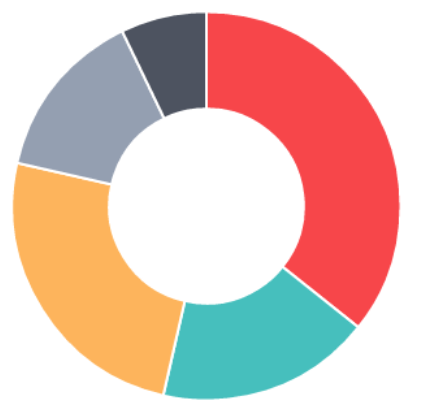
图 7 Doughnut 图表类型
如何创建图表的说明
要创建图表的说明,我们就要创建一个空的div,在该div中放置我们的说明,如下所示。
<div id="lineChartLegend"></div>
接下来,我们将div元素作为setLegend()方法的第一个参数。 第二个参数是一个数据集:
var setLegend = function(legendDiv, datasets) {
var node = document.getElementById(legendDiv);
var str = "";
for ( var i = 0; i < datasets.length; i++)
str += "<span class=\"legend\" style=\"border-color:"
+ ((datasets[i].color) ? datasets[i].color
: datasets[i].strokeColor) + "\">"
+ ((datasets[i].label) ? datasets[i].label : "")
+ "</span>";
node.innerHTML = str;
};该方法创建“legend”类的span元素:
.legend {
margin: 0.4em;
border-style: solid;
border-width: 0 0 0 1em;
display: block;
padding: 0 0.5em;
font-size: 10px;
}我们以表格的形式给出图表的说明:

图 8 图表说明
总结
我们希望本文能展现在Tizen Web应用程序中使用Chart JavaScript库的简单性。 用它来创建好玩的游戏和应用。
