Controls
PUBLISHED
You can use a variety of UI controls in your application:
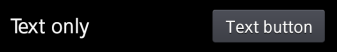
Button: Executes a specific function.

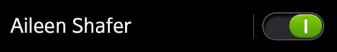
On/off button: Enables or disables a function.

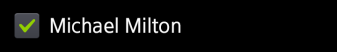
Check box: Selects multiple items.

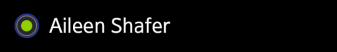
Radio button: Selects a single item.

Keep the following guidelines in mind when designing application controls:
- Use buttons in the header, footer, body, pop-ups, and lists.
- Reserve check boxes, radio buttons, and on/off buttons for the application body or a pop-up. Never use these types of controls in the header or footer.
Category:
UX Guide
