Picker
PUBLISHED
In the Tizen platform, you can include pickers in your application design to help users set the date and/or time, and select colors.
Time Picker
You can use the following types of time pickers:
- Time picker
- Date picker
- Date and time picker
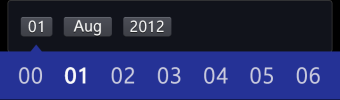
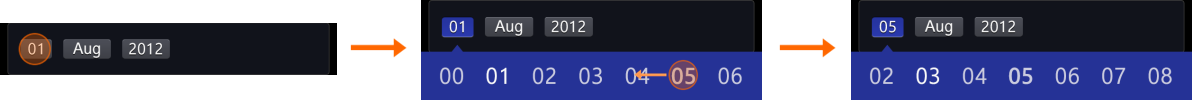
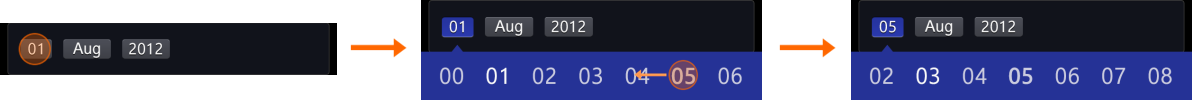
Time picker

The user can select setting values after tapping each field in the picker and sweeping sideways.
Time picker interaction

Color Picker
You can use the following types of color picker:
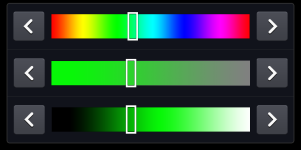
- Color picker with a slider
Lets users adjust the hue, saturation and luminance of the selected color in real time.
Color picker with a slider

Note: The supported color picker types are different in the Tizen native and Web frameworks.
Category:
UX Guide
